ブログを書く上で、他の記事をシェアしたり、他の方の記事を紹介するという機会は結構あるかと思いますが、そんな時ShareHTMLを使えば、かっこよく他のページを自分の記事に貼ることができます。今回はこのShareHTMLをiPhoneで使えるように設定してみました。これでiPhoneでブログを書くいわゆるモブログがはかどりますね。
試しにShareHTMLを使ってみるとこんなかんじですね。
世界一でかい露天風呂「ブルーラグーン」行ってきた。温泉の国アイスランド! | 俺だって情報発信!! |
サムネイル付きで見やすく便利です!
shareHTMLのブックマークレットの生成
shareHTMLはブックマークレットという仕組みで動かします。ここでブックマークレットの詳しい説明は避けますが、簡単に言うとブックマークに登録してそれをクリックすると、webサイトに飛ぶのではなく、何かの機能が動くというものです。
まずは、iPhoneからshareHTMLのブックマークレットを登録するために、こちらのshareHTMLの作成者様のサイトに行きましょう。ShareHTMLでググれば、すぐに出てくるかと思います。

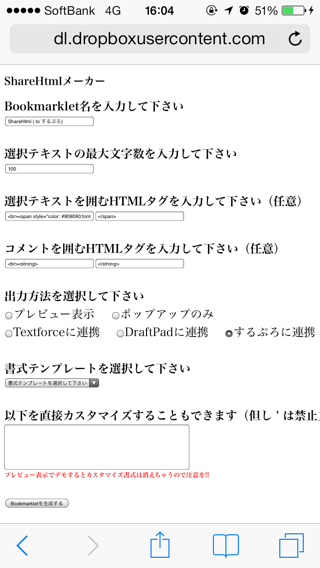
ShareHTMLメーカーと書かれたページにたどり着けばOKです。今回は、するぷろに連携するタイプで作ってみます。色々入力するところがありますが、私はこんな感じでやりました。最初の名前は自分がわかればなんでもよいですね。次の選択テキストの文字数もデフォルトの100字でいいかな。任意のところもそのままで…

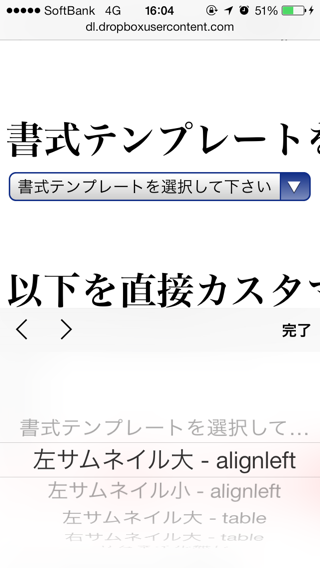
出力方法について、今回はするぷろに連携を選択です。後は書式テンプレートですね。色々ありますが、私は「左サムネイル大 – alignleft」にします。

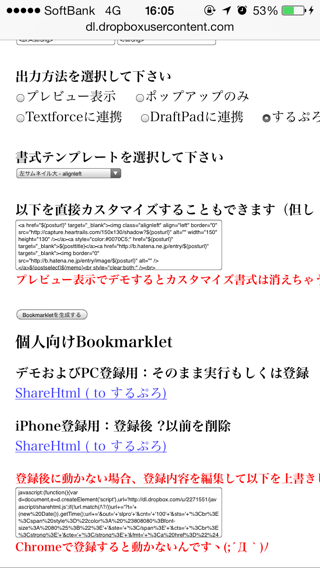
ここまで、入力したら、一番下の「Bookmarkletを生成する」をタップして完了です。さらに下にブックマークレットが生成されます。

ブックマークレットの登録
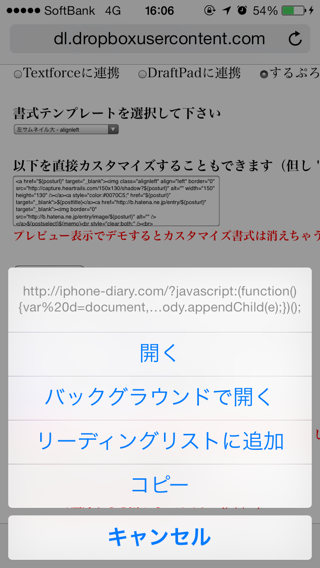
ここで、iPhone登録用という方のリンクを長押し(長タップ)して、リンクのURLをコピーしましょう。

このやたら長い英数字の文字列がブックマークレットです。これをブックマークに登録して使うのですが、少しばかり削除してやらなくてはならない文字が入ってしまっています。なので、メモ帳か何かにこの文字列をペーストして、編集してあげます。

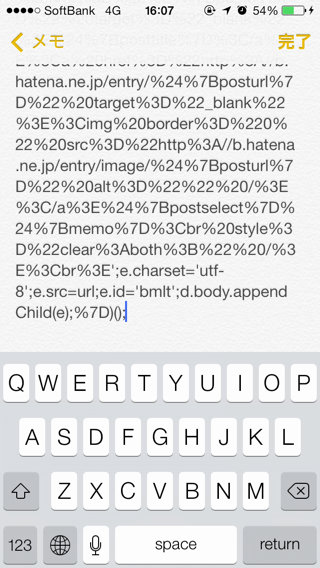
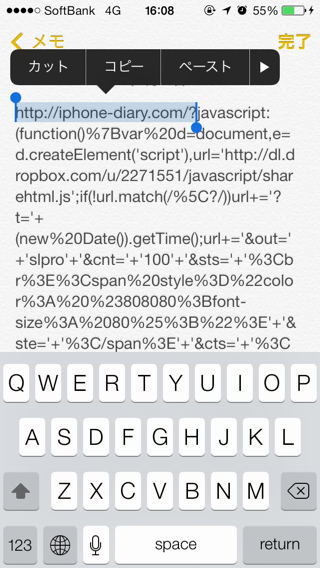
デフォルトのメモ帳にペーストしてあげれば十分です。もちろんテキストエディタなら何でも構わないかと。ペーストしたら、文字列の最初の部分に移動して「http://iphone-diary.com?」という部分を削除します。

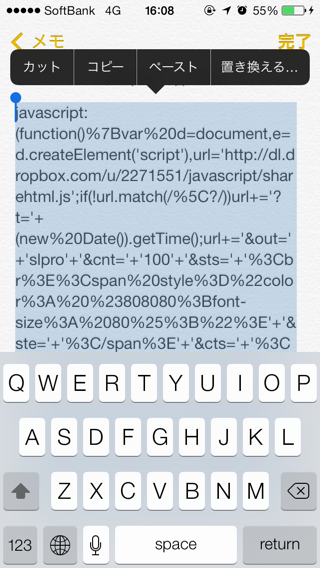
不要な文字列を削除したら、また全文字列をコピーします。これをブックマークのURLとして登録する訳です。

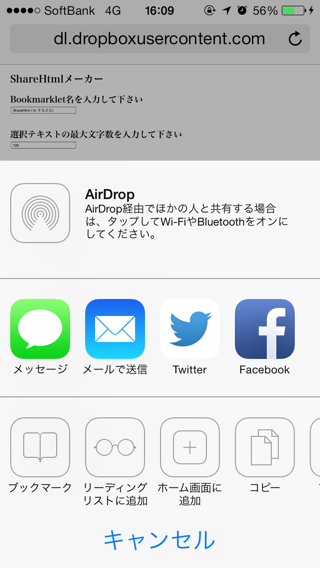
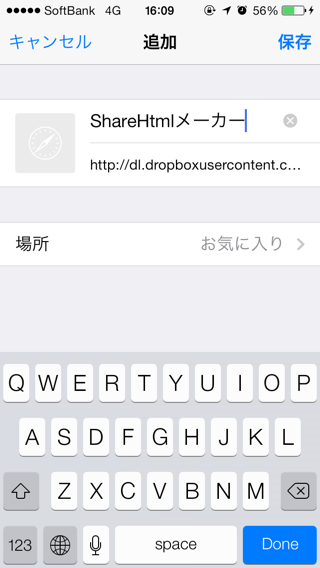
また、ブラウザに戻って、適当なページをブックマークします。先ほどのShareHTMLメーカーのページが開きっぱなしになっていると思いますので、このページをブックマークすればよいですね。サファリだと下の画像みたいな感じです。

この時点でブックマークのURLを変更できればいいのですが、できないのでとりあえず、そのまま保存します。

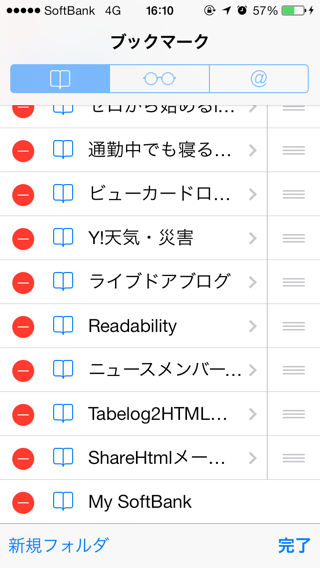
そのあとにブックマークメニューから編集をタップして、いま登録したブックマークの編集に入ります。

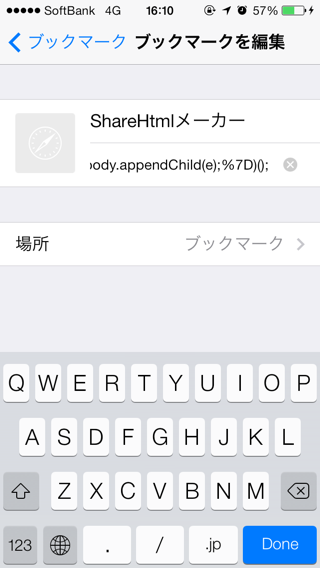
ここで、表示されているURLを全て削除して、

先ほどコピーした文字列をペーストします。

ここまでやったら、もう完成です。

今作ったブックマークをタップすれば、その時に開いているページをShareできるHTMLをするぷろに送ってくれます。もちろんプレビュー表示の場合は、shareのプレビューとHTMLのコードが表示されます。
終わりに
ブックマークレットって最初はよくわからないですよね。私もよくわかりませんでした(今も細かい仕組みはわかってません(汗)とりあえず、ShareHTMLを導入したい使いたいという方には参考になったのではないでしょうか。
記事はいかがでしたでしょうか?当ブログの管理人うらまつです。海外旅行とジャグリングが好きでこんなことやっております。ご覧になっていただければ嬉しいです。