今回は、WordPressのプラグインのひとつ「WordPress Content Slider」を導入しましたので、その導入方法について書いていきたいと思います。このWordPress Content Slidrはブログにコンテンツスライダーを設置することができるプラグインで、ブログの見栄えを向上させるために導入しました。
WorPress Content Sliderのインストール
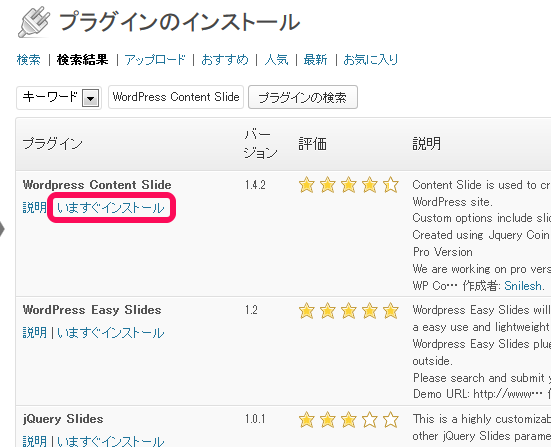
まずは検索からプラグインを探しましょう。「WordPress Content Slider」と検索すれば、すぐでてきます。
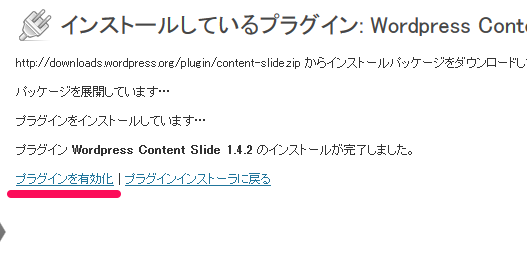
早速インストールをして、プラグインを有効化しましょう。
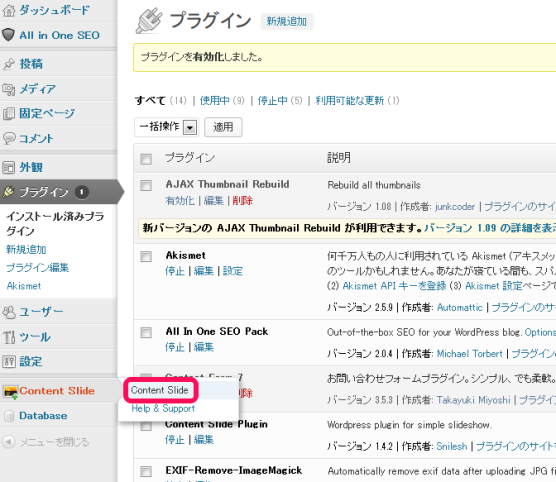
有効化したら、左のカラムに「Content Slide」という項目があるはずですので、さらに「Content Slide」をクリックします。
WordPress Content Sliderの設定
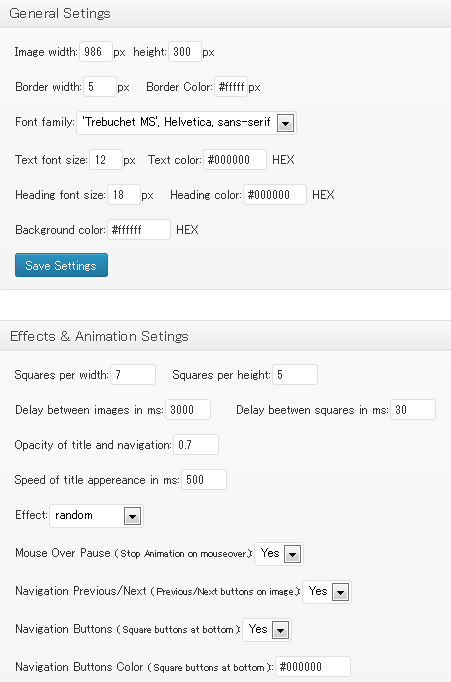
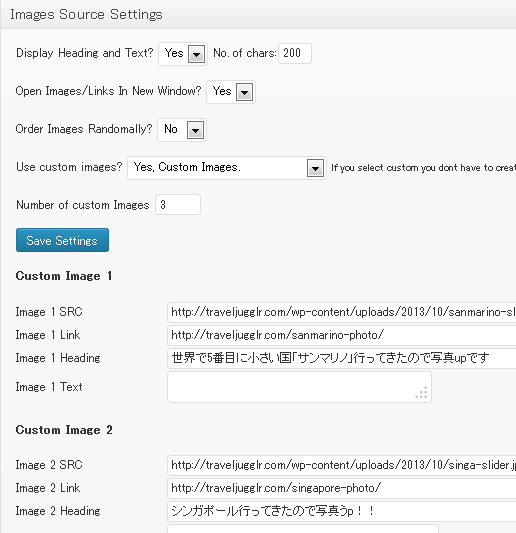
Content Sliderに進んでいくと設定画面になりますので、色々いじれます。文字の色とかスライドの切り替え時間など。とりあえず私の設定はこんな感じです。
スライダーに表示するコンテンツや画像を指定してあげましょう。
プラグインの表示
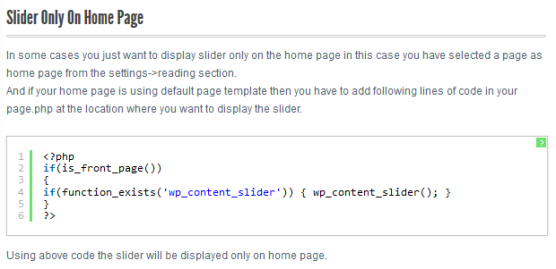
このプラグインを表示するには、以下のコードを表示させたい場所にペーストします。いちおう公式のヘルプにコードについて書いてありますが、私はこちらのコードを使っております。
<div align="center">
<?php
if(is_front_page())
{
if(function_exists('wp_content_slider')) { wp_content_slider(); }
}
?>
</div>
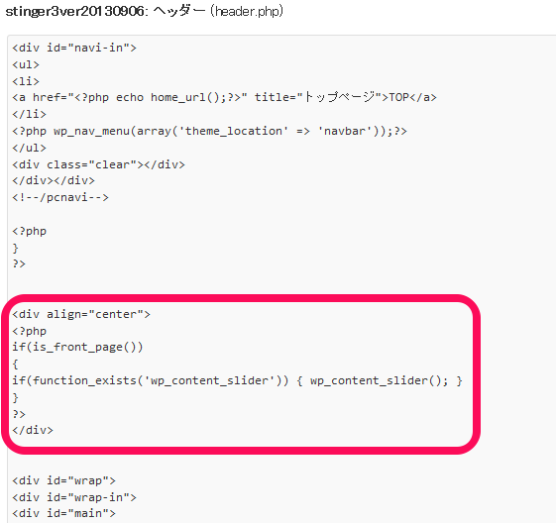
私はヘッダーの部分に表示しています。WordPressのテーマ編集からheader.phpにコードを追記しましょう。
コンテンツスライダーが左に寄ってしまった場合の解決法
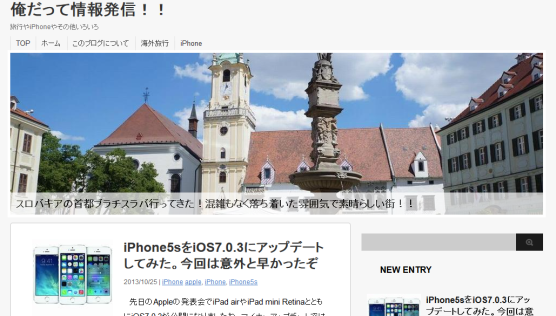
私は最初、公式のヘルプに載っていたコードをheader.phpにペーストしましたが、コンテンツスライダーが左によってしまいました。おそらく、みなさんも公式のコードをただコピペしただけではそうなってしまうと思います。なので、私の場合は「align」を「center」に指定する事で解決しました。もちろん他にも解決策はあると思いますが、あまり詳しくない私にはこれが精一杯です。
なんだかんだで、コンテンツスライダーがうまく表示されました。
終わりに
私はコンテンツスライダーが結構好きで、前はデフォルトでコンテンツスライダーがあるWordPressテーマを使っていましたが、このプラグインを導入することで、どのテーマでもコンテンツスライダーが使えるようになりました。表示が左に寄ってしまうのを修正するところ以外は簡単に設定ができましたし、結構おすすめのプラグインです。
記事はいかがでしたでしょうか?当ブログの管理人うらまつです。海外旅行とジャグリングが好きでこんなことやっております。ご覧になっていただければ嬉しいです。

























[…] ◆ ブログにコンテンツスライダーを設置できるプラグイン「WordPress Content Slider」を導入してみた ( via 俺だって情報発信!! ) […]