こんにちは、今回はShareHtmlを導入しましたので、その方法について書いていこうと思います。ShareHtmlといえば、自分のブログに他の記事を貼り付けることができるブックマークレットで、サムネイル付きのスタイルでかっこよく他の記事をシェアできちゃうものです。
ShareHtmlとは
ShreHtmlとは、他のページ(記事)などを紹介したりリンクを貼ったりする際に以下のようなスタイルのリンクを作ることができるブックマークレットです。
ShareHtmlを使うと、サムネイル付きで素晴らしい形式でリンクを作ることができます。この記事でも使用しておりますよ。
ShareHtmlの生成
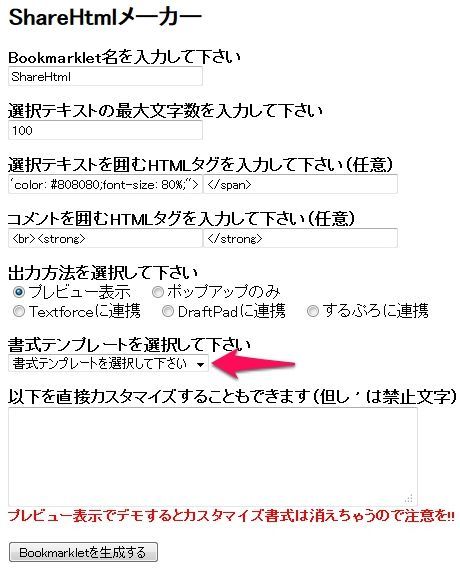
ShareHtmlはブックマークレットですので、こちらから生成できます。
色々設定項目がありますが、私はデフォルトの設定でやっています。設定がよかったら、書式テンプレートを選びましょう。
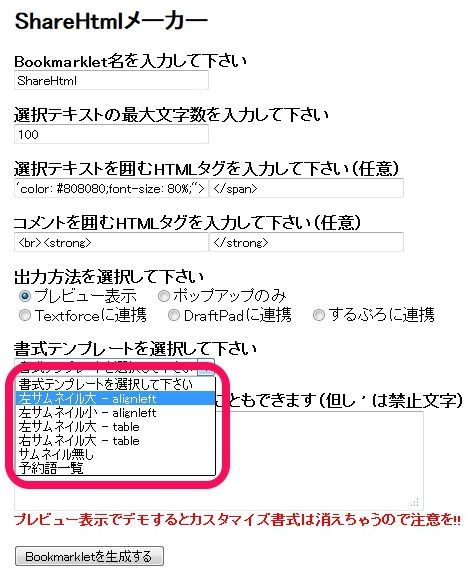
書式テンプレートは下のようにいくつかありますが、好きなのをどうぞ。作者様のサイトにそれぞれのテンプレートのデモがありますので、そこからチェックするといいです。
テンプレートのサンプルはこちらから確認してみてください。
ShareHtmlとFocusHtmlもリニューアルしました♪ | 普通のサラリーマンのiPhone日記
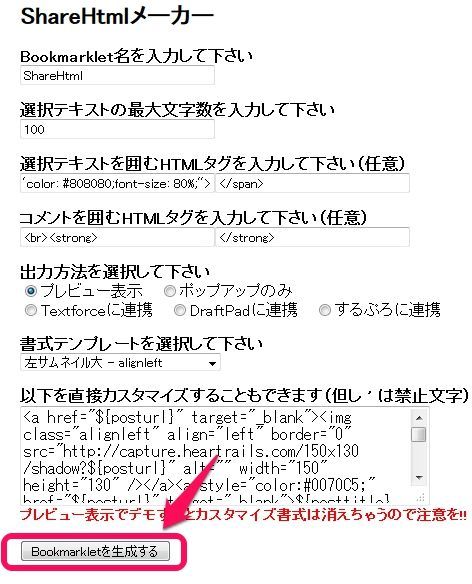
テンプレートを選択したら、下の「Bookmarkletを生成する」をクリックします。
すると、下にブックマークレットが生成されます。
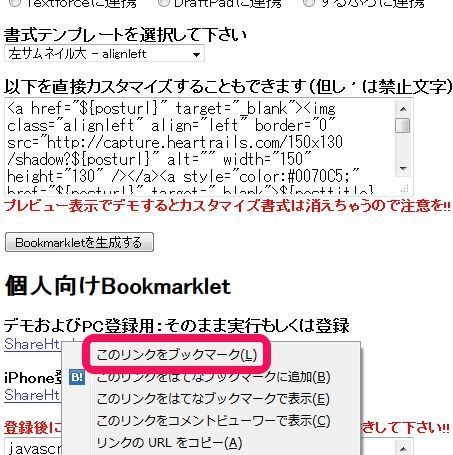
今回はPCからの登録なので、上段の「ShareHtml」を右クリックして、ブックマークします(下画像)
終わりに
ShareHtmlの導入は以上です。そこまで難しくはないですね。これで他の記事を自分の記事に貼るのが便利になりました。この記事もリンクを貼る際にはShareHtmlをつかってますよ。実際にShareHtmlの使い方については次の記事で紹介しようと思います。
記事はいかがでしたでしょうか?当ブログの管理人うらまつです。海外旅行とジャグリングが好きでこんなことやっております。ご覧になっていただければ嬉しいです。

























[…] ◆ 記事をかっこよくシェアできるブックマークレット「ShareHtml」を導入したぞ! ( via 俺だって情報発信!! ) […]