どうもみなさん
今回はWordPressのテーマに子テーマを作りました。これからはテーマの編集を行う際はこちらの子テーマをいじる事でテーマの更新があったとしても変更した点を残すことができます。普通にテーマのスタイルシートを書き換えることでデザインを変えているとテーマの更新があった時にすべてなくなってしまいます。テーマの更新があるたびに面倒なことにならないようにこの子テーマが使えるのです。
早速、作り方に入っていきたいとおもいます。
子テーマの作成
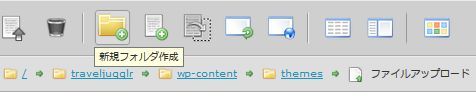
まずは、WordPressのテーマが保存してある場所に子テーマ用のフォルダを作りましょう。今回は「child」というフォルダでやってみます。
私はロリポップサーバーを使用しておりますので、サーバー側の操作はロリポップを例にしていきます。ロリポップのFTPツールからフォルダを作っていきます。他のサーバーの方はフォルダを作ってからサーバーに上げるという方法でしょうか。
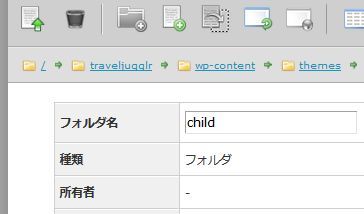
フォルダ名は「child」にします。
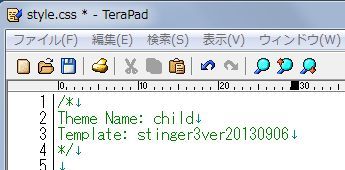
フォルダを作ったら、次はフォルダに入れるCSSファイルを作ります。今回はterapadで作りました。以下のように、フォルダの名前とテーマの名前を書きます。
/* Theme Name: child Template: stinger3ver20130906 */
私の場合はテーマがstinger3ver20130906となっていますが、この部分をご自身のテーマにしてください。
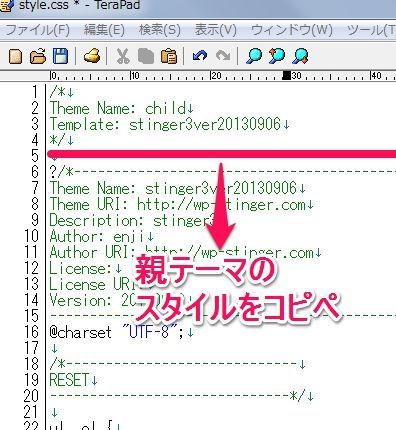
次に、その下にテーマのスタイルシートをコピペします。WordPressの管理画面の外観→テーマ編集からスタイルシートの編集画面を呼び出してコピーしましょう。
スタイルシートの内容を全てコピペしましたが、以下のように記述する事でコピペしなくても内容を読み込めるようです。
@import url('../stinger3ver20130906/style.css');
ここまで、やったら保存してサーバーにアップしましょう。名前はstyle.cssで良いかと思います。ロリポップFTPから先ほど作った「child」にアクセスして、そこにアップロードです。
ファイルを選択してアップロードすればOKです。
子テーマの適用
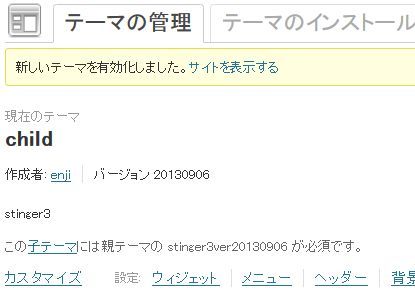
ここまでやったら、WordPressのテーマ変更画面にいきましょう。以下のように「child」というテーマができていますので、テーマをこれに変更します。
無事に有効化できました。
ブログの見た目も問題ありません。
最後に
これで、スタイルを変更してもテーマの更新でなくなったりはしなくなりました。色々とスタイルを自分流にアレンジしたい人は子テーマ化してから、変更するようにしましょう。
いざテーマを編集しようと、WordPressの管理画面からスタイルシートの編集画面に入るとスタイルシートが白紙になっていました(なぜだろう?)。とりあえず、さきほどサーバーにアップしたCSSを保存しておいたので、その中身をコピペしました。ブログのスタイルなども今はちゃんと表示されているようですが、そのような現象が起こるかもしれません。
参考にしたページ
【重要】WordPressテンプレートのカスタマイズ前に子テーマをつくる方法CSS篇|ThePresentNote
記事はいかがでしたでしょうか?当ブログの管理人うらまつです。海外旅行とジャグリングが好きでこんなことやっております。ご覧になっていただければ嬉しいです。



























[…] 俺だって情報発信!!様 – WordPressのテーマの「子テーマ」を作ったぞ。これでテーマの更新があってもカスタマイズを引き継げる […]